Jika kamu masih stalking timeline ku, mengintipnya di tengah malam. Atau mungkin kamu masih sering mengunjungi blog ku. ketahuilah, surat ini untukmu. 
Hai..! Apa kabar?
Sudah lama banget ya kita ga berkomunikasi. Aku berharap waktu kamu baca surat ini, kamu dalam keadaan baik-baik aja. Semoga kamu sehat dan lagi tersenyum bahagia. Aku benar-benar ga tahu apa yang harus aku tulis ketika pertama kali aku berbicara dengan mu lewat surat ini. Memang sangat menyedihkan ketika harus mengungkapkan masa lalu kita kembali. Namun rasa rindu ini terus menyerang ku dari segala arah. Meski aku menyadari bahwa kamu ga membutuhkan lagi kalimat ini, namun aku berharap agar kamu dapat meluangkan waktu untuk membaca surat ini sampai selesai. Dear...! Aku hanya ingin menuliskan tentang kerinduanku padamu. Karena aku ga punya teman untuk menceritakan kerinduan ini. Aku ga mampu menahan setiap getaran rindu yang menyerang ku. Mungkin ini ga begitu berarti buatmu. Walaupun kini kamu telah pergi jauh dariku. Namun dalam hati ku, kamu ga pernah pergi meninggalkan ku. Kamu selalu hadir dalam setiap mimpi-mimpi ku. Bayang mu masih jelas terlihat dalam ingatan ku. Sedikit pun tak pernah aku berpikir untuk melupakan mu. Aku ingin menyimpan setiap kisah yang pernah kita buat. Meskipun kamu telah jadi milik orang lain, namun hati kecilku selalu berharap meskipun nantinya mungkin hanya tinggal harapan semu. Aku masih mengingat kenangan indah tentang kita. Aku masih mengingat panggilan kesayanganmu kepada ku. Aku masih mengingat ketika kamu berkata, "jangan pernah tinggalkan aku". Aku masih mengingat ketika kamu mengirim pesan tentang bintang jatuh dan isi permintaan mu adalah aku. Taukah kamu? Aku mengalami hal dan memanjatkan doa yang sama. Aku masih ingat ketika kamu sakit dan menangis, "aku merasakan sakit yang sama". Aku masih mengingat ketakutanmu tentang kehilangan "aku dan cinta kita". Aku masih mengingat marahmu, kesalmu serta cemas mu terhadapku. Aku masih mengingat setiap isi pesan cinta yang kamu kirim ke inbox facebookku. Apakah kamu masih ingat? Aku tau, kamu tentu ga ingat lagi. Ga terasa waktu telah berlalu, begitu juga dengan kisah kita. Kucoba menghiasi setiap waktu yang ku lewati bersamamu dengan ketulusan dan kenangan indah. Aku ga pernah menyesali telah menghabiskan waktu untuk menanti mu karena tanpa kamu sadari, kamu telah mengajari ku banyak hal. Kamu telah membuat ku memahami arti cinta yang sesungguhnya, ga hanya kerinduan dan kebahagiaan tapi juga rasa sakit dan kesedihan. Semua itu telah membuatku belajar untuk lebih sabar, dan tegar. Semua yang pernah kamu katakan, akan menjadi terang dalam gelap ku, menjadi air ketika aku dahaga, menjadi teman ketika aku sendiri dalam sepi, dan menjadi semangat ketika aku putus asa. Begitu banyak kisah yang telah aku lalui bersama mu, ada tawa juga air mata. bersama mu aku telah belajar banyak hal tentang kesetiaan dan penantian. Maafkan aku, jika sampai saat ini aku ga pernah bisa benar-benar melupakan mu. Aku ga bermaksud untuk mengusik mu. Aku hanya ingin kamu tetap ada dalam hidup ku meskipun itu hanya bayang-bayangmu, Karena kamu kenangan terindah ku. Mantan mu Sonny Ogawa |

Siapa orang yang tak ingin meraih sukses? Tentunya, setiap orang menginginkan kesuksesan. Pada umumnya banyak orang yang mengartikan kesuksesan identik dengan pencapaian cita-cita, harapan, serta keinginan.
Namun menurut saya tiada sikap yang lebih baik dan mulia sebagai hamba Allah yang bertauhid, kecuali langkah takwa menyertai kita dimana pun, kapan pun, dan dalam kondisi apapun. Setiap insan, muslim ataupun kafir, ahli ibadah atau pun ahli maksiat, pasti mengharapkan kesuksesan dalam hidupnya. Namun, makna kesuksesan setiap orang memiliki paradigma yang berbeda tentang arti sebuah kesuksesan karena pada dasarnya kesuksesan dapat menjadi milik kita semua hanya saja kita sering tidak tahu bagaimana cara meraihnya.
Dalam pandangan islam, kesuksesan tidak diukur dari sisi dunia semata melainkan harus berorientasi pula pada akhirat. Itulah kesuksesan yang hakiki, saat berjumpa Allah SWT kelak. Dalam Al-Qur’an Allah SWT menjamin rezeki bagi setiap mahluk ciptaan-Nya, dan melebihi kepada sebagaimana diantara mereka sebagai cobaan atau ke-Taqwaanya kepada Allah SWT. Kesuksesan yang Hakiki dapat diperoleh jika kita adalah pemilik pribadi sukses, yaitu pribadi yang selalu tenang, terencana, terampil, tertib, tekun, tegar dan tawadhu. Selain itu, kita juga harus mempunyai kredibilitas yang tinggi serta dipercaya karena kejujuran kita, kecakapan kita, dan kemampuan kita untuk selalu mengembangkan diri Dunia dan Akhirat.
Sukses tidak melulu soal harta, rumah mewah, mobil sport, jam Rolex, pensiun muda, menjadi pengusaha, punya helikopter, punya istri cantik/suami tampan atau resort mewah di Karibia, Sukses itu tidak serumit seperti kata Tung Desem Waringin atau Brian Tracy, Sukses itu tidak perlu dikejar, Karena kesuksesan terbesar ada pada diri kita sendiri. Menurut saya pribadi, Arti sukses itu sama dengan cinta. Tidak bisa diungkapkan dengan kata, tidak bisa dilihat dengan mata, namun bisa dirasakan dalam hati. Setiap orang yang dipenuhi dengan cinta, akan merasa hari-harinya begitu berarti dan menyenangkan. Sama halnya dengan orang yang sukses, setiap hari dia akan selalu ceria dan merasa bahagia.
Jika sukses menurut arti bahasa didefinisikan dengan berhasil atau beruntung, sebetulnya tidak perlu bingung untuk mencari arti kata sebenarnya. Karena Rasulullah SAW sendiri pernah bersabda:
Jika sukses menurut arti bahasa didefinisikan dengan berhasil atau beruntung, sebetulnya tidak perlu bingung untuk mencari arti kata sebenarnya. Karena Rasulullah SAW sendiri pernah bersabda:
“Barang siapa yang di setiap pagi merasa sehat ditubuhnya, aman kemanapun ia pergi, dan ia memiliki makanan yang mencukupinya, maka seakan akan ia telah berhasil menguasai seluruh isi dunia” (HR. Ibnu Hibban & At Thabrany, dihasankan Al Albani dalam Shahih Adabil Mufrad)
Oleh sebab itu, alangkah baiknya, jika kita kembali mencari standar kesuksesan dan kebahagiaan yang objektif. Yang bersumber dari Allah SWT. Dengan begitu, setiap orang punya persepsi yang sama mengenai kebahagiaan dan kesuksesan, walaupun latar belakang kita berbeda-beda.
Jadi sahabat Sonny Ogawa sekalian, jangan pernah berkecil hati. Karena pada dasarnya kita semua bisa dikatakan orang sukses, karena mampu melewati kehidupan hingga saat ini. Saya yakin semua dari kita pernah merasakan kebahagiaan yang mengesankan, ketika berhasil mencapai apa yang menjadi harapan kita. Orang yang bisa bahagia, biasanya adalah orang yang pandai bersyukur atas segala nikmat yang Allah berikan. Tinggal kita tingkatkan kesuksesan kita sedikit demi sedikit, Karena sukses yang sejati hanyalah ketika kita menyadari dan menemukan keberadaan dan panggilan hidup kita yang sesungguhnya. isilah hidup kita dengan hal-hal baik dan berguna, bukan hanya untuk membangun diri kita sendiri, namun juga orang lain khususnya orang-orang yang kita cintai.
Cara membuat widget artikel terbaru di Blog ~ Sebenarnya tips ini sudah tidak asing lagi buat para blogger, tetapi buat para blogger pemula ini merupakan hal yang baru bagi mereka.
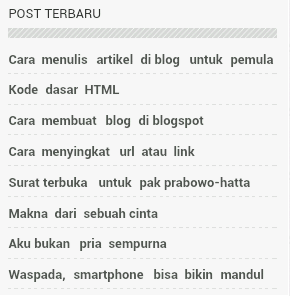
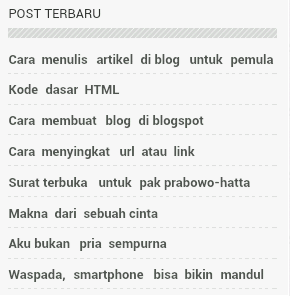
Jika anda sebagai blogger pemula ingin pengunjung blog anda melihat dan dan membaca artikel terbaru anda, Alangkah baiknya jika anda memasang widget artikel terbaru ini. Dengan widget ini pengunjung blog anda akan mengetahui dengan cepat daftar artikel yang baru anda publikasikan. Sehingga dengan adanya widget ini diharapkan akan meningkatkan jumlah page view blog anda. Dan berikut ini adalah tampilan Artikel terbaru atau Post terbaru yang saya maksud.


Widget artikel terbaru ini sangat sederhana tanpa menggunakan gambar hanya judul artikelnya saja yang di tampilkan. Bagi yang berminat memasang widget ini, Simak tutorial berikut ini :
Pertama, Silahkan masuk ke Blogger
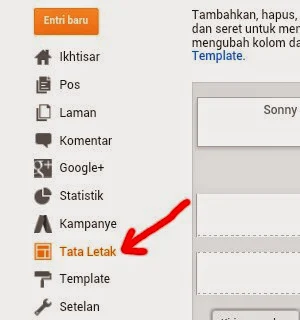
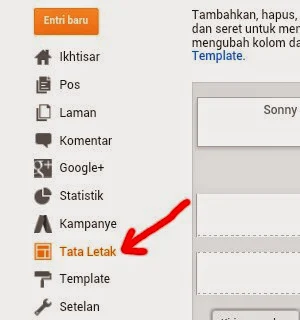
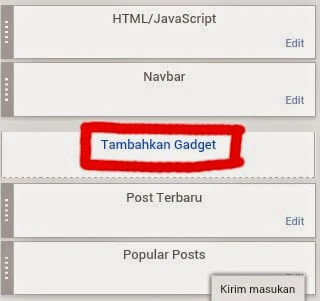
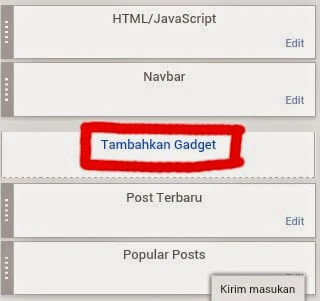
Selanjutnya pilih menu tata letak, seperti pada gambar dibawah ini.


Kemudian pilih tambahkan gadget, silahkan tentukan sendiri posisi widgetnya ingin di letakkan (biasanya di sidebar).


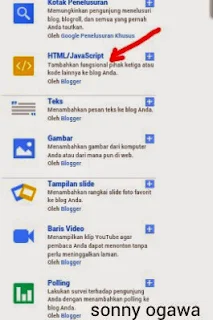
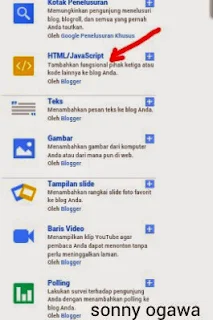
Tahap berikutnya anda pilih HTML/JAVASCRIPT, Lihat gambar.


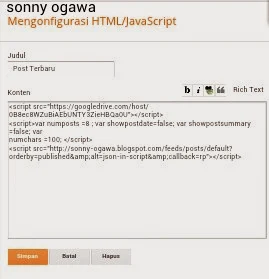
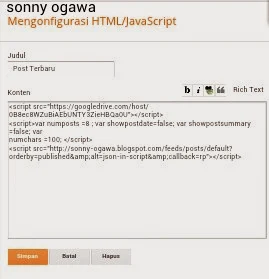
Selanjutnya anda akan dibawa kehalaman seperti yang terlihat pada gambar bawah ini.


Kemudian anda tulis judul widget, misalnya post terbaru, artikel terbaru atau recent post pada kolom judul. Selanjutnya masukan kode di bawah ini di kolom conten.
Keterangan:
<script src="https://googledrive.com/host/0B8ec8WZuBiAEbUNTY3ZieHBQa0U"></script><script>var numposts=8;var showpostdate=false;var showpostsummary=false;var numchars =100;</script> <script src="http://sonny-ogawa.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=rp"></script>
Keterangan:
- Angka 8 adalah jumlah artikel yang akan di tampilkan, Silahkan anda ganti sesuai dengan keinginan.
- Silahkan anda ganti url ini http://sonny-ogawa.blogspot.com dengan url blog anda.
Langkah terakhir klik SIMPAN.
Sekian untuk tips blogging kali ini, Semoga apa yang saya tulis bisa bermanfaat untuk semua. Terimakasih dan salam blogger..
Sekian untuk tips blogging kali ini, Semoga apa yang saya tulis bisa bermanfaat untuk semua. Terimakasih dan salam blogger..
Kode HTML ~ Sangat diperlukan kalau kita ingin terjun di dunia web, misalnya anda ingin mengelola sebuah blog. karena sedikit banyak akan menuntut kemampuan kita dalam mengedit kode-kode HTML.

Kode HTML diperlukan saat kita harus mengedit sidebar, memposting artikel, menempatkan kode HTML, mengedit kode warna HTML, menempatkan tabel dan lain sebagainya. Maka dari itu kita diharuskan menguasai dasar-dasar kode atau script HTML.
Dalam belajar HTML anda tidak perlu secara khusus membuat kode HTML, dengan membaca artikel ini saja anda sudah bisa belajar HTML sesuai keperluan anda dalam mengedit blog anda. Pengertian Kode HTML bagi pemula seperti saya adalah serangkaian kode-kode bahasa pemrograman yang digunakan untuk membangun blog.
Untuk mempermudah anda dalam mengelola website atau blog terutama untuk para blogger mobile, di sini juga akan saya berikan contoh penerapan kode atau script HTML sehingga anda dapat belajar dan mengenal kode-kode dasar HTML serta mempraktekkannya di blog anda.
Dan bagi anda yang masih pemula dan ingin belajar ngeblog, berikut ini saya sertakan beberapa kode dasar HTML :

Kode HTML diperlukan saat kita harus mengedit sidebar, memposting artikel, menempatkan kode HTML, mengedit kode warna HTML, menempatkan tabel dan lain sebagainya. Maka dari itu kita diharuskan menguasai dasar-dasar kode atau script HTML.
Dalam belajar HTML anda tidak perlu secara khusus membuat kode HTML, dengan membaca artikel ini saja anda sudah bisa belajar HTML sesuai keperluan anda dalam mengedit blog anda. Pengertian Kode HTML bagi pemula seperti saya adalah serangkaian kode-kode bahasa pemrograman yang digunakan untuk membangun blog.
Untuk mempermudah anda dalam mengelola website atau blog terutama untuk para blogger mobile, di sini juga akan saya berikan contoh penerapan kode atau script HTML sehingga anda dapat belajar dan mengenal kode-kode dasar HTML serta mempraktekkannya di blog anda.
Dan bagi anda yang masih pemula dan ingin belajar ngeblog, berikut ini saya sertakan beberapa kode dasar HTML :
cara membuat paragraf gunakan kode
<p>teks kamu</p>
hasilnya
teks kamu
cara membuat baris baru gunakan kode:
<br>Teks Kamu
hasilnya
teks kamu
cara membuat text warna ukuran besar gunakan kode:
<font color="red"size="50"><b>Teks Kamu</b></font>
hasilnya
Teks Kamu
cara untuk membuat sebuah link gunakan kode:
<a href="http://sonny-ogawa-ogawa.blogspot.com">Teks Kamu</a>
hasilnya
http://sonny-ogawa.blogspot.com
cara untuk membuat sebuah link gunakan kode:
<a href="http://sonny-ogawa-ogawa.blogspot.com">Teks Kamu</a>
hasilnya
Sonny Ogawa
cara memasang link gambar gunakan kode :
<a href="http://URL KAMU"><img src="http://URL GAMBAR"></a>
hasilnya:

cara memasang gambar gunakan kode:
<img src="http://2.bp.blogspot.com/-fjzLimrIjNQ/Uom6Bj_Q8EI/AAAAAAAAA04/t1ph833hfgc/s1600/sonny_ogawa-765766.jpg">
hasilnya:

cara ganti ukuran gambar gunakan kode :
<img src="http://URL GAMBAR"width="100" height="100">
hasilnya

membuat box copy paste gunakan kode :
<textarea style=text-align:center," rows="3" cols="10">Teks Kamu</textarea>
hasilnya
cara membuat text rata kiri dan kanan gunakan kode:
<div style="text-align: justify;">teks kamu</div>
hasilnya seperti ini:
teks kamu
Membuat text di tengah atau center gunakan kode :
<p align="center">teks kamu</p>
hasilnya seperti:
teks kamu
Membuat text Posisi kekanan gunakan kode :
<p align="right">teks kamu</p>
hasilnya seperti :
teks kamu
Membuat Posisi kekiri gunakan kode:
<p align="left">teks kamu</p>
hasilnya seperti :
teks kamu
Membuat Huruf Tebal gunakan kode:
<b>teks kamu</b> hasilnya seperti :
teks kamu
Membuat Huruf Garis Bawah gunakan kode :
<u>teks kamu</u>
hasilnya seperti :
teks kamu
Membuat Huruf bercetak Mirin gunakan kode :
<i>teks kamu</i>
hasilnya seperti :
teks kamu
Membuat Kombinasi huruf tebal,miring,garisbawahgunakan kode :
<b><i><u>teks kamu</u></i></b>
hasilnya seperti :
teks kamu
Membuat Huruf tebal strong gunakan kode :
<srong>teks kamu</strong>
hasilnya seperti :
teks kamu
Membuat Huruf Besar semua (uppercase) gunakan kode :
<span style="text-transform: uppercase">teks kamu</span>
hasilnya seperti :
teks kamu
Membuat Huruf Small caps gunakan kode:
<span style="font-variant: small- caps">teks kamu</span>
hasilnya seperti ini:
teks kamu
Membuat Huruf Subscribe / kecil di bawah gunakan kode:
<p>4<sub>2</sub></p>
hasilnya seperti ini:
42
Membuat Huruf Superscribe / pangkat gunakan kode:
<p>4<sup>2</sup></p>
hasilnya seperti ini:
42
Membuat Huruf bergaris tengah gunakan kode:
<strike>teks kamu</strike>
hasilnya seperti ini:
Menentukan jenis huruf gunakan kode:
<p><font-family="Arial" >teks kamu</font></p>
hasilnya seperti ini:
Menentukan ukuran huruf gunakan kode:
<p><font-size="3" >teks kamu</font></p>
hasilnya seperti ini:
Menentukan warna huruf gunakan kode:
<p style="color: blue">teks kamu</p>
hasilnya seperti ini:
teks kamu
Menentukan kombinasi warna, jenis, dan ukuran huruf gunakan kode:
<p><font style="color: green; font-family: courier new; font-size: 15px;" >teks kamu</font></p>
hasilnya seperti:
teks kamu
Membuat bullet dot bolong gunakan kode:
<ul type="circle"> <li>DOT 1</li> <li>DOT 2</li> <li>DOT 3</li> </ul>
hasilnya seperti ini:
- DOT 1
- DOT 2
- DOT 3
Membuat bullet dot kotak gunakan kode:
<ul type="square"> <li>DOT 1</li> <li>DOT 2</li> <li>DOT 3</li> </ul>
hasilnya seperti ini:
- DOT 1
- DOT 2
- DOT 3
Membuat bullet dot bulat gunakan kode:
<ul> <li>DOT 1</li> <li>DOT 2</li> <li>DOT 3</li> </ul>
hasilnya seperti ini:
- DOT 1
- DOT 2
- DOT 3
Mengatur posisi bullet gunakan kode:
<blockquote> <ul> <li>DOT 1</li> <li>DOT 2</li> <li>DOT 3</li> </ul> </blockquote>
hasilnya seperti ini:
- DOT 1
- DOT 2
- DOT 3
Membuat tabel border solid gunakan kode:
<table border="1" width="200"> <tr> <td style="border-style: solid">Teks kamu</td> </tr> </table>
hasilnya seperti :
| Teks kamu |
Membuat tabel border dot gunakan kode:
<table border="1" width="200" style="border-style: dotted"> <tr> <td border="2" style="border-style: dotted">teks kamu</td> </tr> </table>
hasilnya seperti ini:
| teks kamu |
Membuat tabel border dashed gunakan kode:
<table border="1" width="200" style="border- style: dashed"> <tr> <td style="border-style: dashed">teks kamu</td> </tr> </table>
hasilnya seperti ini:
| teks kamu |
Membuat tabel border groove gunakan kode:
<table border="1" width="200" style="border-style: groove"> <tr> <td>Text</td> </tr> </table>
hasilnya seperti ini:
| Text |
Membuat tabel border Ridge gunakan kode:
<table border="1" width="200" style="border- style: ridge"> <tr> <td>teks kamu</td> </tr> </table>
hasilnya seperti ini:
| teks kamu |
Membuat tabel border Insert gunakan kode:
<table border="1" width="200" style="border- style: inset"> <tr> <td>teks kamu</td> </tr> </table>
hasilnya seperti ini:
| teks kamu |
Membuat tabel border Outset gunakan kode:
<table border="1" width="200" style="border- style: outset"> <tr> <td>teks kamu</td> </tr> </table>
hasilnya seperti ini:
| teks kamu |
Membuat Tabel Biasa gunakan kode :
<table border="1"width="200"><td>teks kamu</ td></table>
hasilnya seperti:
| teks kamu |
Membuat Tabel berwarna tak berbingkai gunakan kode :
<table border="0"width="200"bgcolor="yellow"><td>teks kamu</td></tabel>
hasilnya seperti:
| teks kamu |
Membuat Tabel berwarna gunakan kode :
<table border="1"width="200"bgcolor="red"><td>teks kamu</td></tabel>
hasilnya seperti :
| teks kamu |
Sekian untuk postingan kali ini semoga bermanfaat. Dan untuk kode warna silahkan baca kode warna HTML
Cara Membuat Blog untuk pemula ~ Apakah anda ingin memiliki Blog dan ingin membagikan segala aktifitas anda kepada semua orang?


Cara membuat Blog tentunya bukan merupakan masalah yang sulit untuk orang-orang yang sudah lama berkecimpung di dunia Internet khususnya Website. Namun, tidak untuk para pemula. Untuk itulah disini Sonny Ogawa akan mencoba menjelaskan cara membuat blog di blogspot atau blogger (blogger adalah layanan blog gratis dari google.inc) dengan bahasa yang sesederhana mungkin kepada anda.
Baiklah langsung saja kita mulai tutorial mengenai cara membuat blog.
Ketika Anda ingin membuat blog di Blogger, Hal pertama yang harus Anda persiapkan tentunya adalah Email dari Google atau Gmail. Saya Anggap Anda sudah memiliki Akun Gmail, maka saya tidak perlu lagi menjelaskan cara membuatnya. Untuk yang belum punya akun Gmail Silahkan Daftar → Create an account (Daftar Gmail)
Setelah Anda menyiapkan Akun Gmail yang akan dipakai untuk Membuat Blog, Langkah selanjutnya anda harus mengunjungi alamat → https://www.blogger.com/home Silahkan masuk menggunakan browser handphone anda "Peramban atau chrome" (saya menggunakan handphone) atau anda bisa menggunakan PC/laptop.
Setelah halaman Blogger.com terbuka, maka anda akan disuguhkan halaman seperti ini.

Silahkan anda masukan Gmail dan password dikolom yang telah disediakan selanjutnya klik sign in.
Silahkan anda masukan Gmail dan password dikolom yang telah disediakan selanjutnya klik sign in.
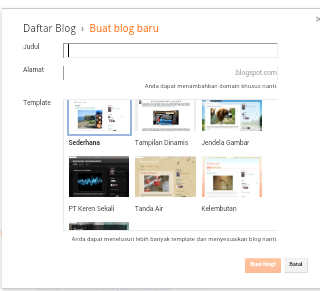
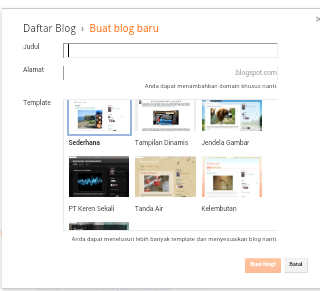
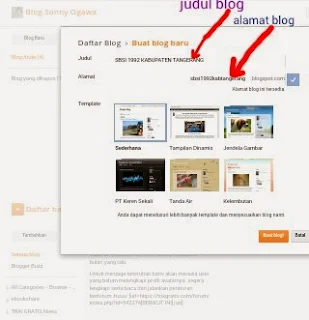
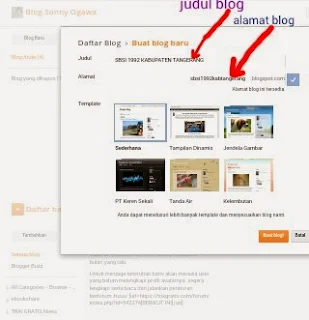
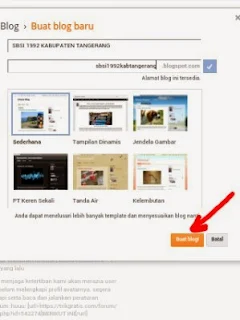
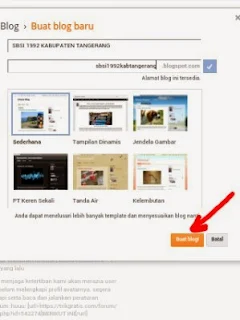
Lanjut untuk membuat Blog , klik tombol New Blog atau Buat Blog Baru maka akan muncul Pop Up seperti gambar dibawah ini.


Silahkan Anda isi Judul/Title dengan Judul Blog yang anda inginkan dan Address dengan Alamat Blog anda yang ingin anda buat.


- JUDUL →Isi dengan judul dari blog anda, misal:SBSI 1992 KABUPATEN TANGERANG
- ALAMAT →Isi dengan alamat yang anda suka, bisa menggunakan huruf dan angka atau tanda hubung minus (-) nantinya akan di akhiri dengan .blogspot.com misal : sbsi1992kabtangerang.blospot.com atau sonny-ogawa.blogspot.com
- TEMPLATE →Untuk template Silahkan anda pilih yang anda suka dengan cara klik Terapkan ke blog
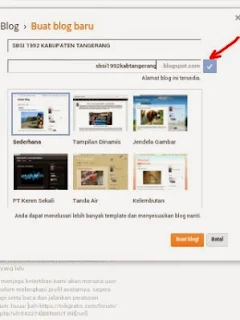
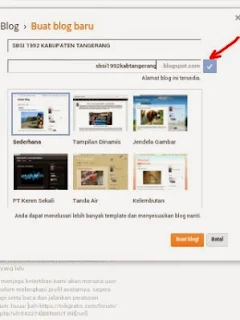
Dan jangan lupa, pastikan saat Anda membuat Nama Blog, muncul Simbol Check berwarna biru di sebelah kanan dan tulisan "alamat blog ini tersedia". jika muncul tanda atau Simbol berwarna merah/kuning itu artinya nama Blog yang Anda buat sudah digunakan oleh orang lain (silahkan cari nama lain).


Langkah selanjutnya Anda klik Buat Blog atau Create blog.

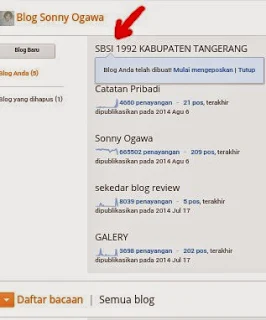
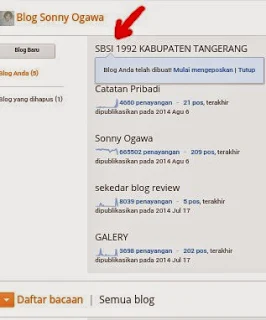
Sekarang BLOG ANDA SUDAH JADI.

Sekarang BLOG ANDA SUDAH JADI.
Setelah ada tulisan Blog anda telah di buat!. Mulai Mengeposkan | Tutup atau Anda juga bisa meng_klik judul blog anda untuk memulai menulis, Silahkan tulislah apa yang ingin anda tulis.


Sebenarnya Anda sudah berhasil Membuat Blog di Blogspot. Namun belum maksimal, Jika Blog yang baru saja anda buat, maka Tampilannya akan masih sederhana. Jika anda ingin mengganti tampilannya, Silahkan menuju Dashboard Blogger.


Keterangan
- Entri baru → Menu tersebut berguna untuk membuat entri baru atau menulis artikel baru yang siap kita publikasikan.
- Ikhtisar → Menu ini berguna untuk memonitor atau melihat berapa banyak pengunjung blog yang mengunjungi blog kita, berapa banyak pos yang sudah kita buat, berapa banyak komentar yang ada di blog kita dll. Intinya menu ini untuk Menampilkan statistik blog secara ringkas.
- Pos ( artikel ) → Menu ini berguna untuk Menampilkan semua postingan yang sudah di terbitkan.
- Laman ( page ) → Menu tersebut berguna untuk membuat sebuah halaman atau page, Laman ini bisa juga disebut menu pada blog.
- Komentar → Menu ini berguna untuk menampilkan semua komentar pada blog.
- Google+ → Menu ini berguna untuk menambahkan blog ke dalam profil Google+ anda.
- Statistik → Menu ini berguna untuk Menampilkan statistik blog secara lengkap.
- Kampanye → Menu ini berkaitan dengan google adword atau fitur untuk mengiklankan blog anda dihalaman pencarian google. Menu ini cocok untuk blog yang digunakan untuk berjualan/bisnis online.
- Tata letak → Menu ini berguna untuk menambahkan widget seperti google plus badge, tombol sharing ke social media, populer post, random post, label dan masih banyak lagi lainnya.
- Template → Menu ini berguna untuk mengubah template atau tema blog anda. anda bisa pilih salah satu template yang tersedia Diblog ini , atau anda bisa cari di google. Untuk mengupload tempate dari luar, klik “cadangkan/pulihkan” pada pojok kanan atas.
- Setelan → Menu ini berguna untuk pengaturan blog yang meliputi bahasa, pos,komentar, dan lain-lain.
Nah, Sekarang anda bisa mencoba membuat Blog sendiri dan semoga apa yang tulis diatas bisa membantu dan bermanfaat untuk anda semua, Jika ada yang ingin bertanya seputar postingan diatas, Silahkan tinggalkan komentar anda Insyaallah akan saya jawab semampu saya.
Subscribe to:
Posts (Atom)






